Flexikonto Restschutz
Wir übernehmen den Ausgleich Ihres Flexikontos
![]()

Mit dem Flexikonto Restschutz können Sie sich jetzt unbesorgt zurücklehnen, denn der Restschutz übernimmt im Fall von unvorhergesehenen Situationen wie Arbeitslosigkeit oder Ableben für Sie den Ausgleich Ihres Kundenkontos. So sind Sie optimal geschützt!
Ihre Vorteile im Überblick:
☑ Absicherung Ihrer Teilzahlung (Monatsrechnung) bis zu einem Saldo von 8000 CHF
☑ günstiger Monatsbetrag von nur 1.3 % Ihres offenen Saldos
☑ besteht kein offener Saldo, ist auch kein Beitrag zu leisten
Bei Fragen und Wünschen sind wir gerne für Sie da:
✉ service@ackermann.ch
☏ 0848 85 85 11
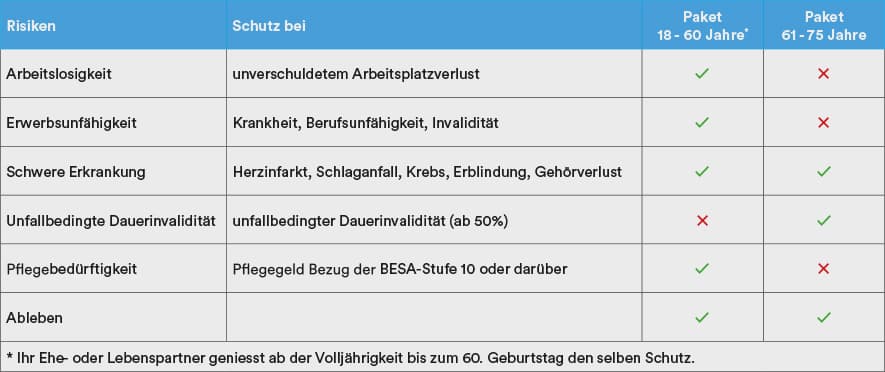
Schützt Sie und Ihren Partner
Der Flexikonto Restschutz bietet Ihnen und Ihrem im gemeinsamen Haushalt lebenden Partner in vielen unvorhergesehenen Situationen optimale Sicherheit:

Hinweis: Es handelt sich hierbei um Marketingtexte.
Immer informiert
Informationen über Ihre monatlichen Flexikonto Restschutz Beiträge erhalten Sie auf Ihrem Kontoauszug.
Einmalig oder laufend
Der Ausgleich Ihres Kundenkontos erfolgt je nach Risiko einmalig oder in Form einer laufenden Leistung.
Checklist: In diesem Fall passt der Restschutz perfekt zu Ihnen
☑ Ich kaufe direkt bei Ackermann mit Teilzahlung
☑ Ich bin zwischen 18 und 64 Jahre alt
☑ Ich möchte meine aktuellen und künftigen direkten Einkäufe gegen die genannten Risiken absichern
☑ Ich bin Arbeitnehmer oder Selbstständiger
Treffen diese Aussagen auf Sie zu, empfehlen wir Ihnen den Flexikonto Restschutz. Der Beitrag beträgt lediglich 1.3% des Vormonats-Saldos. Besteht kein offener Saldo mehr, muss natürlich nichts bezahlt werden.
Melden Sie sich gleich hier an:
Den vollen Versicherungsumfang und Leistungsanspruch entnehmen Sie den Allgemeinen Versicherungsbedingungen inkl. Informationspflicht VAG.
Bei Eintritt eines Versicherungsfalls oder Rückfragen ist natürlich auch unser Kundendienst immer für Sie da:
✉ service@ackermann.ch
☏ 0848 85 85 11
Hinweis: Der Flexikonto Restschutz gilt für bestehende Flexikonto Teilzahlungskunden.
Shopping Tipps